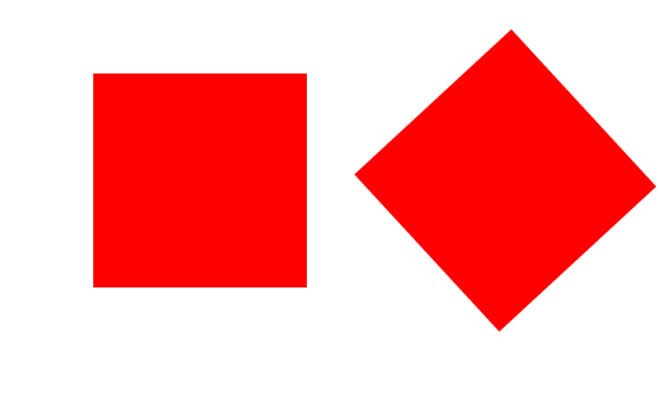
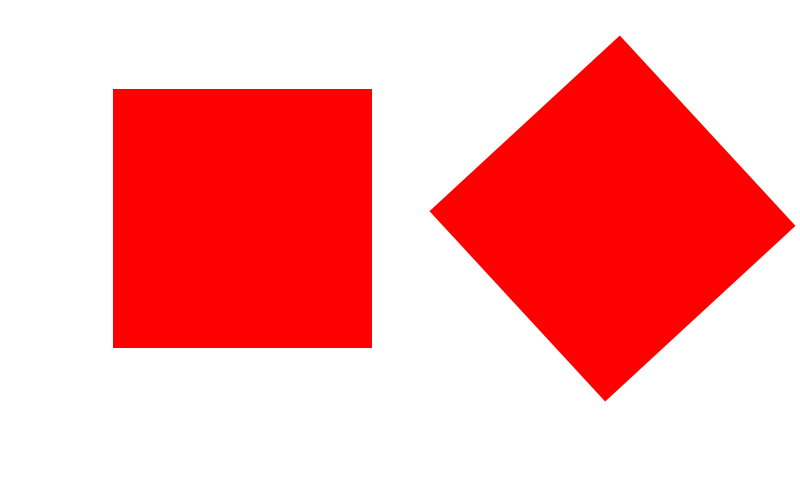
Transform Rotate in HTML CSS
Transform Rotate in HTML CSS in Delhi
HTML Code
<div class=”s1″></div>
CSS Code
.s1{
width:300px;
height:300px;
margin-left:200px;
margin-top:200px;
background-color:red;
transform:rotate(0deg);
transition:4s;
}
.s1:hover{transform:rotate(1800deg);
transition:4s;
}