Simple Jquery UI Menu Step By Step
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link href="js/jquery-ui.min.css" rel="stylesheet">
<style>
.ui-menu {
width: 200px;
}
li{
width:198px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
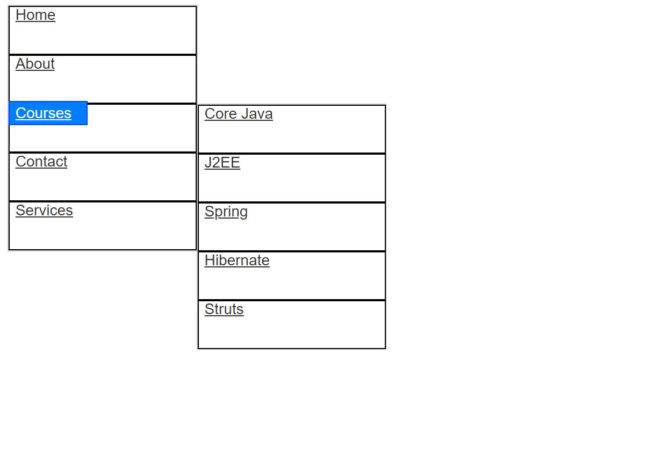
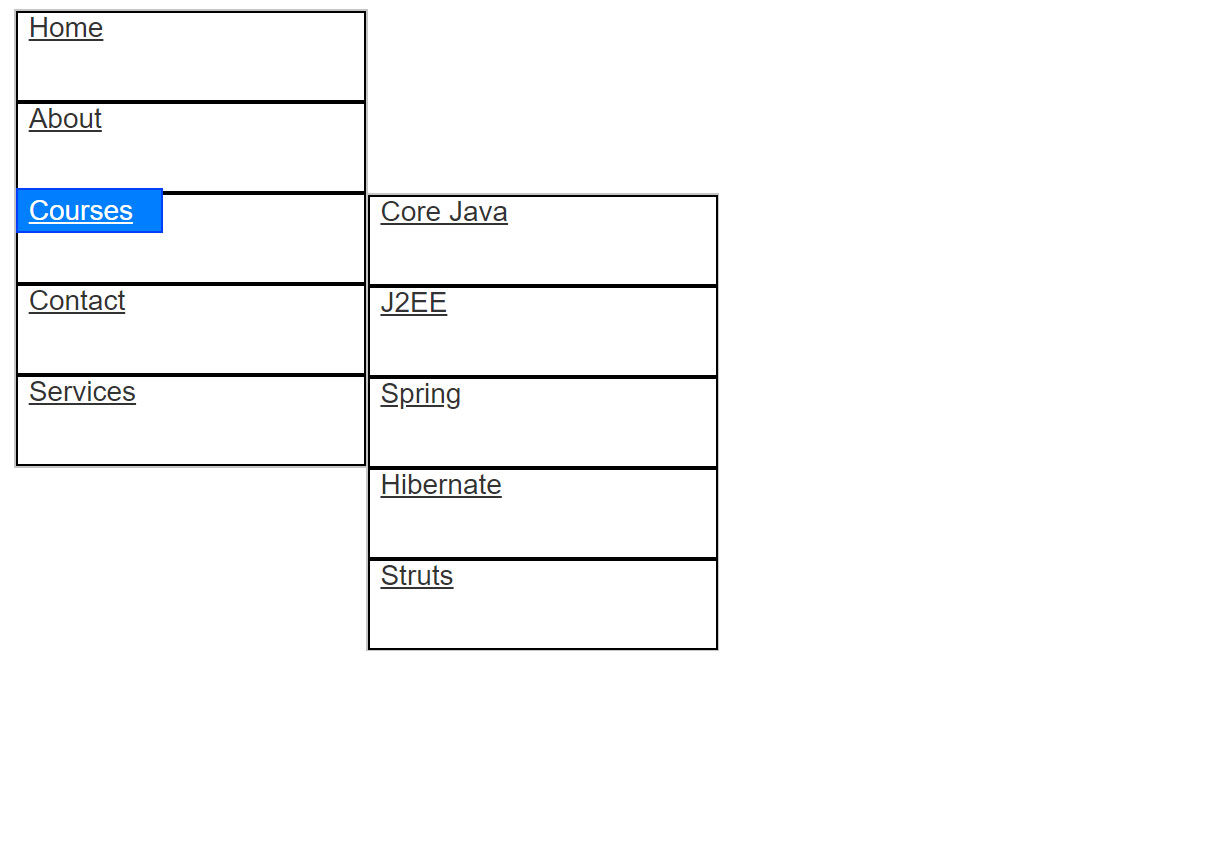
<ul id="sanjay">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Courses</a>
<ul>
<li><a href="#">Core Java</a></li>
<li><a href="#">J2EE</a></li>
<li><a href="#">Spring</a></li>
<li><a href="#">Hibernate</a></li>
<li><a href="#">Struts</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li><a href="#">Services</a></li>
</ul>
</body>
</html>
JAVASCRIPT CODE
$(".sanjay").menu();