HTML5 Courses – Effective & Well Managed HTML5 Document
HTML5 was at first proposed by people from Apple, the Mozilla Structure, and also Opera Software, referred to as the Web Hypertext Application Modern technology Working Department (WHATWG). Later on, W3C paid attention to the WHATWG proposal and revealed a reactivate of an HTML spec effort. WHATWG located XHTML 2.0 also document-centric and thus inappropriate for blogs, forums, web shops, as well as multimedia sites. Their significant worry was to create a system for vibrant web applications.
The name HTML5 is a bit misleading, considering that HTML5 is not merely another HTML language. It is frequently utilized in the context of web applications. It is the total reformulation of HTML with brand-new abilities. Still, HTML5 is designed to be backward-compatible with more mature browsers. Moreover, the same file can be created with HTML or XHTML serialization (referred to as HTML5 and XHTML5, respectively). Nevertheless, processing directions are not sustained. Beyond the well-known text/HTML media type, a new media kind called text/html-sandboxed could likewise be utilized, makings it feasible to analyze a data without offering the content accessibility to the remainder of the web site. Because of a brand-new technique that divides writing as well as rendering uniformity requirements, deprecated tags are not needed anymore.
Throughout the forthcoming years when earlier internet browser versions will still exist, HTML5 assistance can be important. There are solutions such as the “HTML5 driving test” that checks HTML5 support in the browser they are opened. As for the markup factors, many examinations are offered on the W3C screening web page, where present driving tests can be assessed, and new examinations submitted.
Well-structured Web records (not just HTML5 records) use a system- and also language-independent user interface called the Paper Item Design (DOM) that makes it possible to refer to HTML, XHTML, as well as XML aspects as items. This model gives dynamic content accessibility and updates and also document styling for scripts. The DOM could be considered a system that makes web pages act like applications. The DOM can be visualized as a tree framework for the hierarchy of markup components within a file.
Poorly shut elements-and in many cases the absent closing tags-destroy the DOM framework, which may have major effects, from disrupted format to incorrect styling. Thanks to the built-in error-handling feature of web browsers, numerous of such errors could be corrected on-the-fly while rendering, however the intended structure can be assumed only. Developers need to not depend on this error-handling feature!
HTML documents normally include a document type statement, a Formal Public Identifier, and a hyperlink associating the document with the ideal DTD in that order at the very beginning of the documents. HTML5 files leave out the DTD. All HTML files need to have an HTML root aspect that contains the document head and also the file physical body, specifically.
The file head offers refining info and also metadata associating with the whole record. Background, font designs, margins, and also other designs are generally specified here too. The document physical body holds the content of the paper. This could include simple text, formatted text, photos, video clips, applets, or dynamic content, for example. Block components can be grouped with div components, while inline components can be delimited with span. A text that has the semantic meaning of a paragraph need to be provided by the p aspect.
The file head and also the document body should recognize for all web developers, despite the HTML or XHTML variations as well as variations they have experience with. Beyond these fundamental structuring, nonetheless, one could use further tags in HTML5 such as part, write-up, header, footer, nav, and aside. Note that not all HTML5 structuring aspects are appropriate for all web papers. As an example, not all records have articles. Using parts as well as write-ups is figured out by the logical flow of the record.
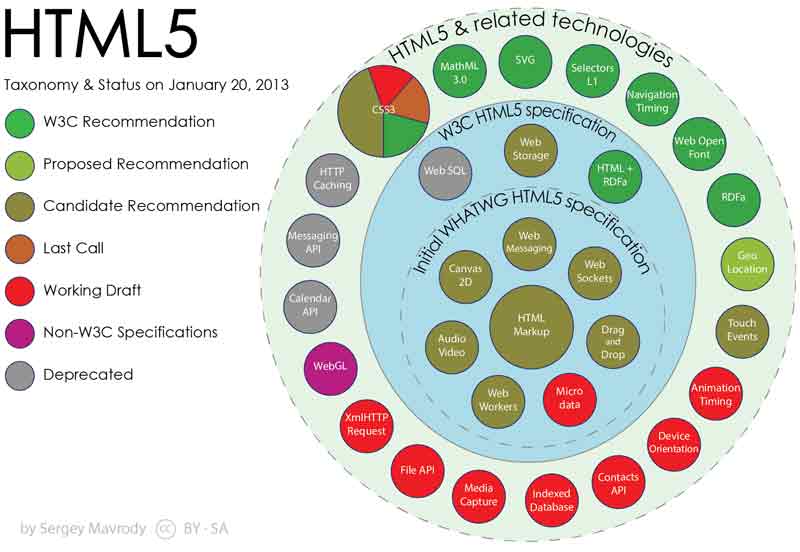
HTML5 offers a lot more compared to just new structuring components. HTML5 supports numerous features that were readily available originally via plug-ins or innovative code simply. Past markup elements and also qualities, HTML5 specifies scripting Application Programming Interfaces (APIs) also. HTML5 also presented multimedia aspects (audio, video clip), and also supports direct embedding of aspects from external vocabularies such as SVG as well as MathML. It is necessary to keep in mind, nevertheless, that a big share of HTML5 capabilities can be accomplished through using added technologies, consisting of CSS3, server-side scripts, JavaScript changes, Java, or XSLT.