Some Best Tools For Web Designers To Use In 2018: The design globe moves fast and also there are always new tools coming out. To stay ahead of the game requires an ear to the ground at all times.
I’ve been keeping an eye on the design room this year and also put together my top choices for the best design tools for 2018. Several of these tools are desktop programs, others are SaaS applications or internet browser tools.
In any case, this list is bound to have something you’ll wanna take a look at. Nevertheless, your design skills are only one part of the equation when it involves crafting an awesome digital job.
Below are Some Best Tools For Web Designers To Use In 2018.
You Might Also Like: 5 Free Tools For Testing Responsive Website Layouts
Adobe XD
The newest design program from Adobe’s HQ is Adobe XD. This was constructed as a strong option to Photoshop since it’s made specifically for prototyping and also mockup design.
XD started as a Mac-only program however eventually got released for Windows in beta. Over the past year, it has become a powerhouse for electronic designers who wanted a mix in between Photoshop and Illustrator.
Now XD still hasn’t already reached Sketch, yet it’s absolutely expanding and it has a committed group of the program. It’s something you’ll a minimum of a wish to try at some point in 2018.
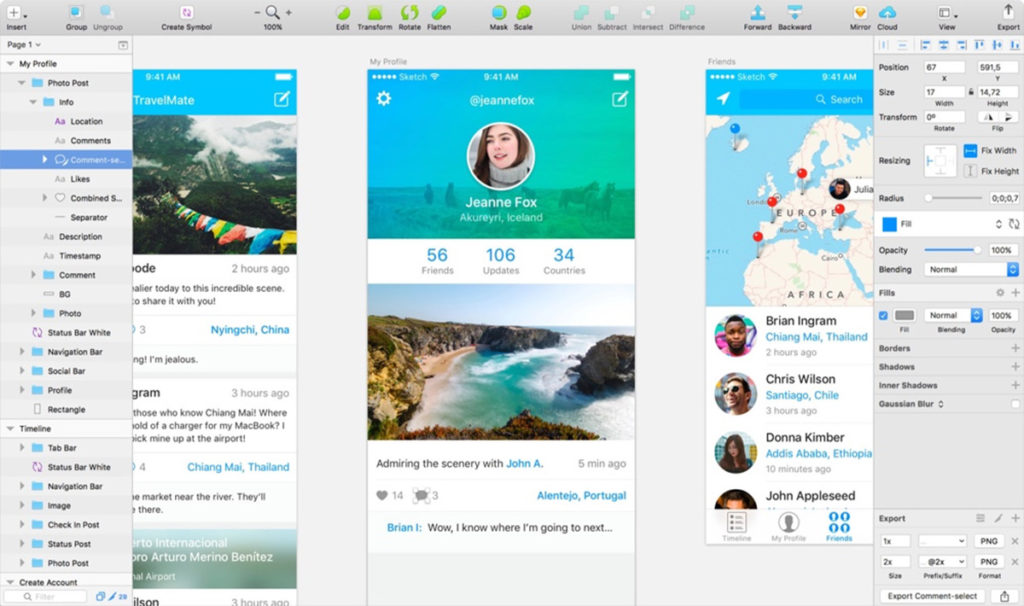
Sketch Application
A sketch is Adobe’s greatest rival in the design room. For many years everyone utilized Photoshop for mockups since it was just the most convenient option.
Now that Sketch has actually acquired traditional support it’s without a doubt one of the most popular programs you could utilize. It’s much cheaper than all of the Adobe products and you can get it for a single cost, unlike the regular monthly membership demands to Adobe CC.
Sketch even has a sizable open source neighborhood with designers who release their very own plugins for the software application. This makes it simpler to utilize, prolong, and framework for any kind of design job from symbols to mobile applications.
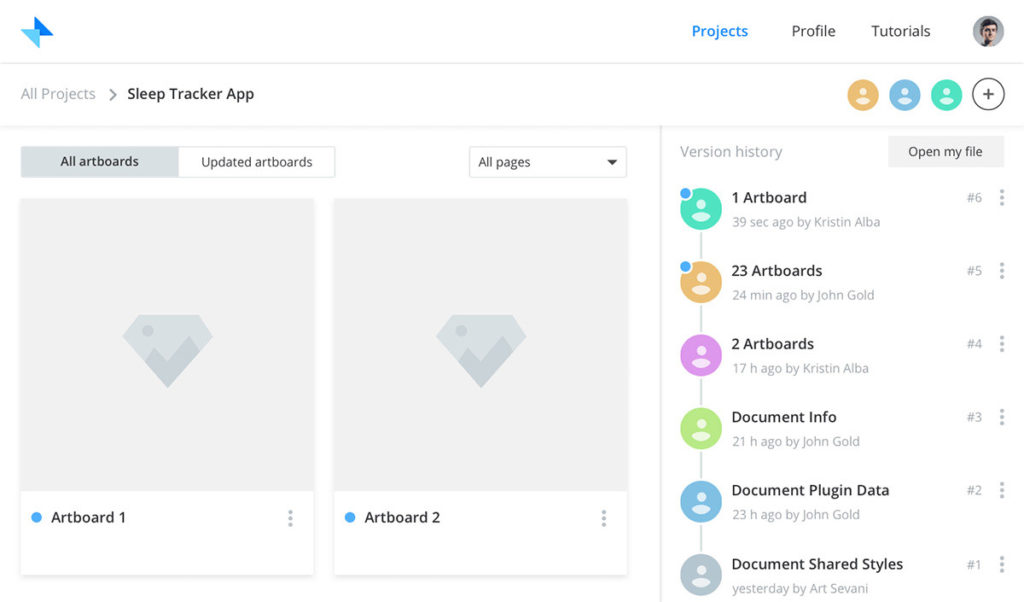
Plant Version Control
Coders have actually made use of version control for years and Git has actually been a lifesaver in the dev community. Yet designers may feel shafted with little-to-no alternatives for version control.
Thankfully Plant is a contemporary service. This is variation regulate the means designers desire it to be. You can manage your files conveniently with a solid backend + full GUI control over every little thing.
Among the biggest deterrents to variation control is the command line. However, with Plant, you have a GUI which functions far better for non-coders.
Plant even provides a free plan you can check out just to see if you like it. Anybody doing specialist design job can save a lot of time working on this platform.
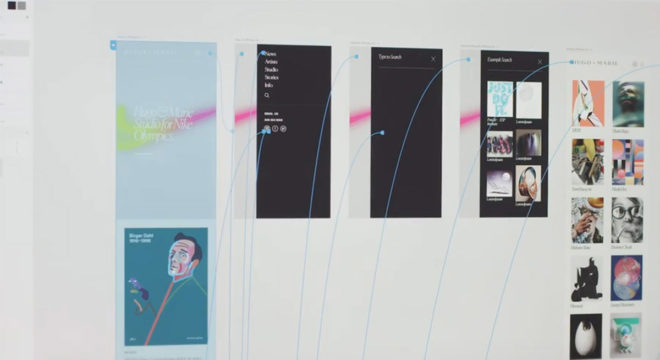
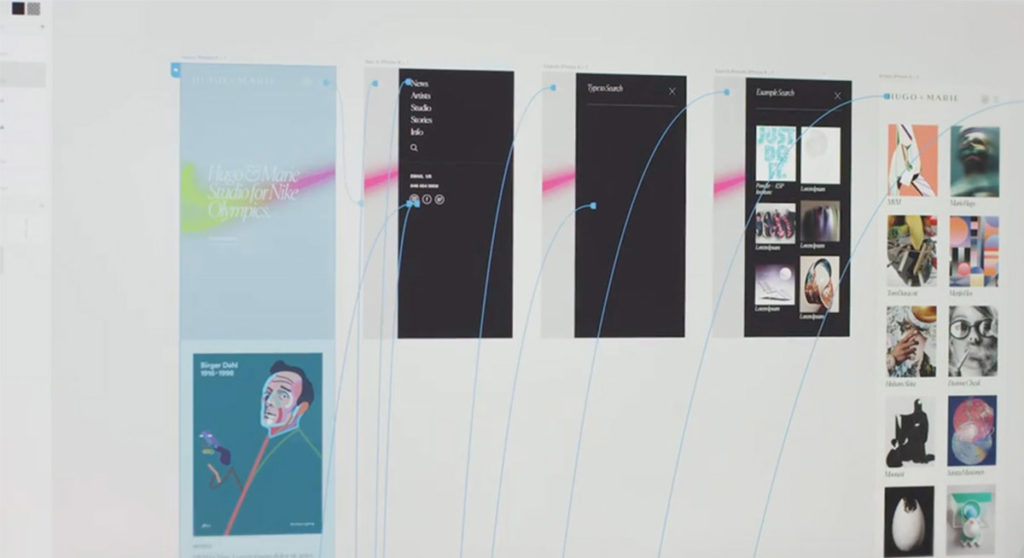
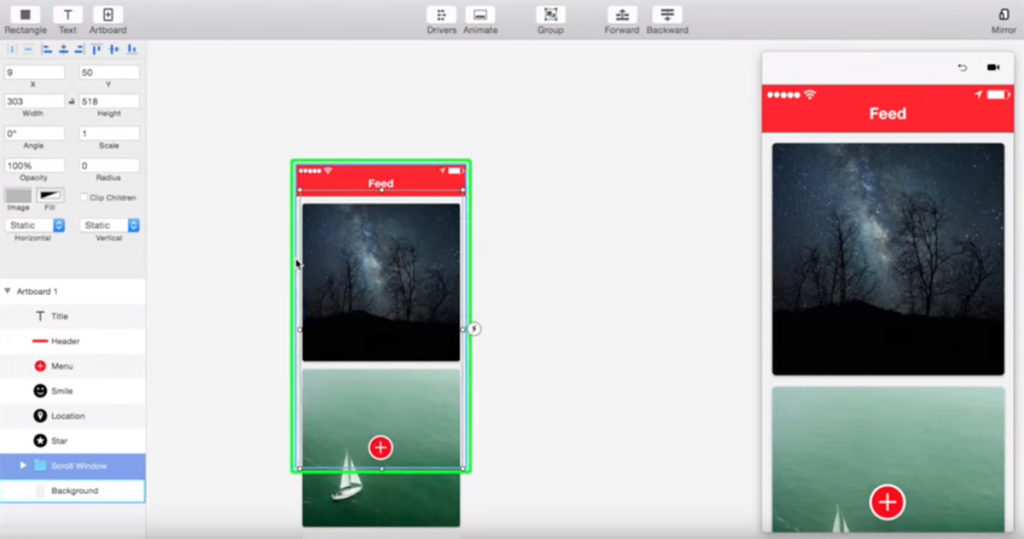
Principle
UI/UX computer animations have actually ended up being the standard for modern design work. If you construct a mockup for a client they might likewise anticipate some computer animation in your designs.
There are quite a few programs you can select from but my leading pick is Concept. This is Mac-only just like Sketch but it’s probably the very best UX computer animation software around.
You can quickly import Sketch data or PSDs into Concept and make use of those elements for stimulating. A great method to add some life into your mobile app mockups or internet site designs.
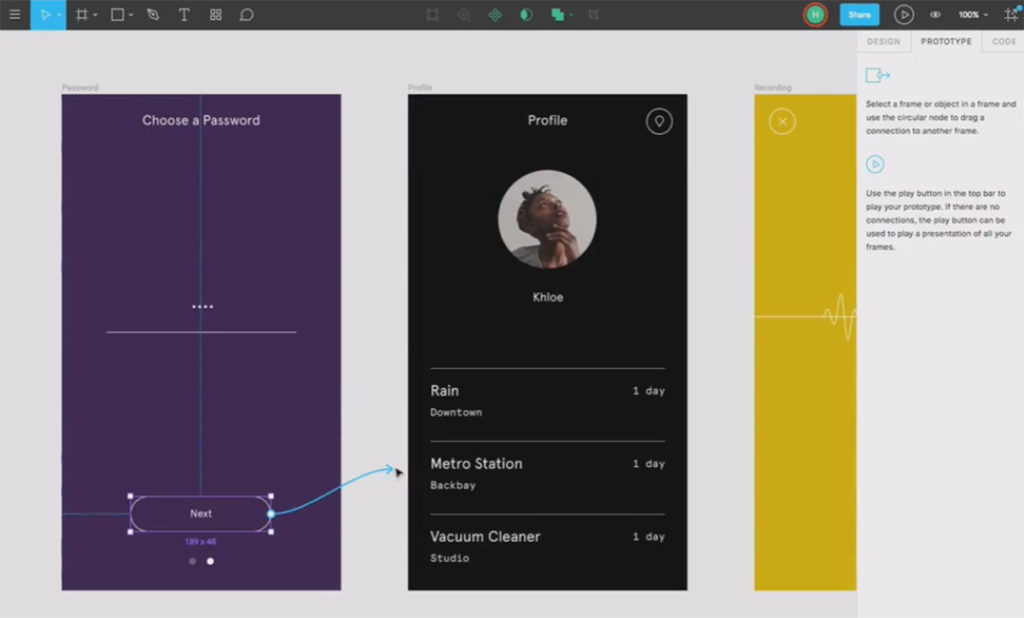
Figma
When it comes to digital prototyping you have a whole lot to choose from. Lots of designers choose to begin with paper for wireframing after that relocate those suggestions into software for digital models.
But if you want to do the whole procedure digitally have a look at Figma. This is a powerful prototyping tool that supports every stage of the design process with collaboration between employee.
You can share designs, upload mockups, or even export CSS right inside the program. Pretty amazing!
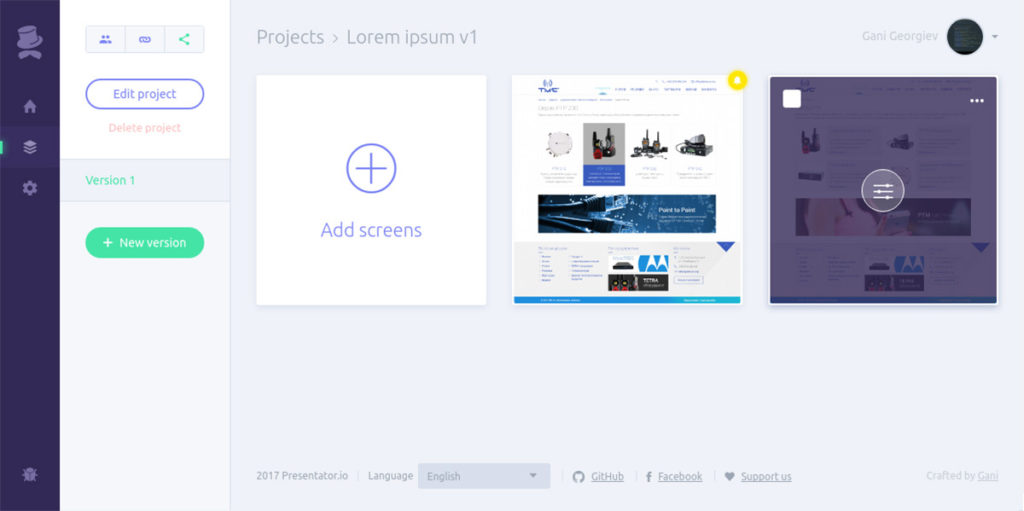
Presentator
I initially stumbled onto Presentator a few months back and quickly liked the suggestion. It’s still going solid right into 2018 as well as I wish this tool is around for the long run.
It’s a cost-free open resource cooperation tool for designers, every one of which runs straight in your web browser. Simply upload designs as well as share them with a staff member, clients, whoever you desire.
You could choose consents with each file and everyone you invite. So maybe some people have read-only accessibility while others can leave notes with reviews.
The truth you could utilize this for free makes it my top option for design cooperation.
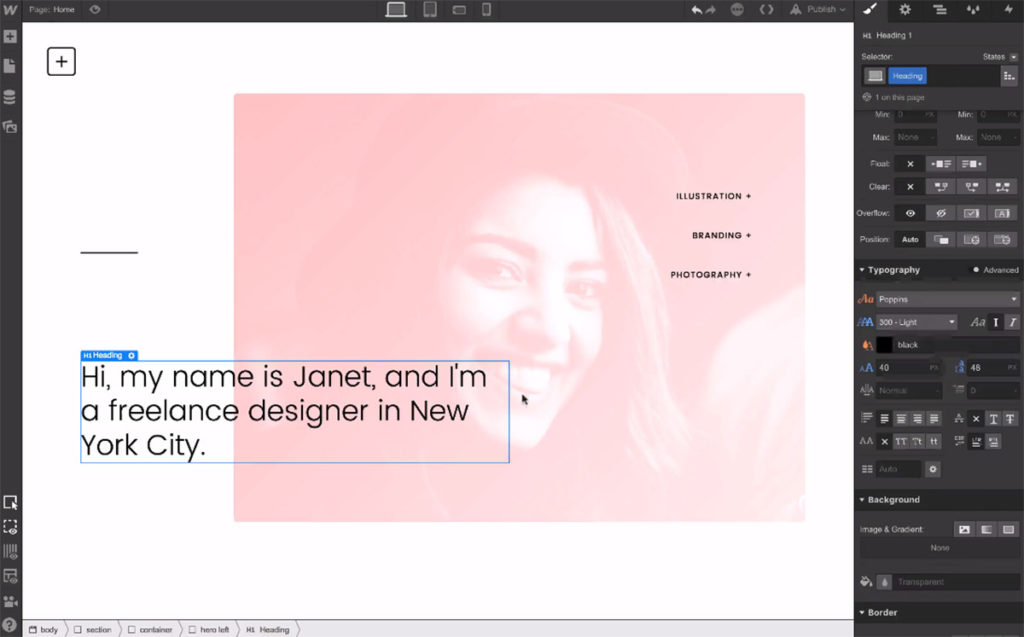
Webflow
There’s a lot of talk about Webflow as well as it could feel like simply another visual site home builder. Yet with Webflow you have control over the design, code, and the last launch of every project you construct.
It’s so much more than a straightforward visual editor. It’s truly like an electronic design tool made for digital designers.
This comes with a complete CMS engine, organizing, and also customer accessibility if you design sites for clients. Most likely not the very best tool for every internet site however certainly worth screening if you have the moment.
Fontjoy
Font pairing made simple finest describes the Fontjoy web app.
This totally free tool pulls a full library of fonts right from Google Web fonts as well as curates them together on one web page. Then you pick which font( s) you would love to check consisting of the dimension, weight, as well as line elevation on the page.
No more wasting time flipping in between numerous fonts in the internet browser. All you require is a stack of fonts you would love to test and also some time to go through Fontjoy.
FontBase
Currently, if you mainly deal with local fonts after that you know the discomforts of font company. That’s why FontBase was created.
This is a 100% cost-free font monitoring tool that runs on all 3 major os. It supplies an aesthetic GUI for all the fonts on your system arranged by collections, font foundries, and even custom-made folders.
You could try out fonts right in the application or pull dynamic web fonts from Google’s collection.
FontBase is no question the best font management tool out there. As well as you can not beat the $0 price tag.