Tips for Using Adobe Photoshop Shape Tools
Use Bapu Graphics training tutorial to learn the best ways to make your own shapes to include life and also measurement to your digital art projects.
Required a fun decoration for a collage? Intend to eliminate a heart-shaped picture of your sweetie? Need a star to make a web icon? Well, Photoshop’s shapes are for you. Photoshop has lots of fun integrated shapes you could utilize in your photo-editing and digital art– better yet, you could modify the integrated shapes and conserve them as new shapes, or even make your personal from square one. If you’ve never ever provided shapes greater than a passing thought, now is the time to look into shapes as well as placed them to work in your Photoshop jobs.
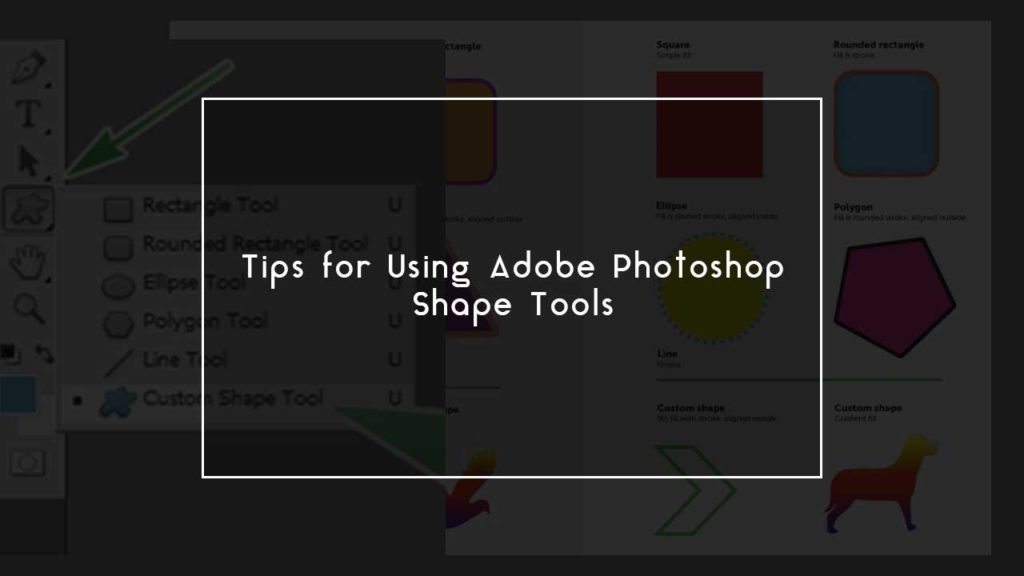
Tips of Using the Shapes Tools
Below are the available Tools in Shape Tools Options for making shapes:
- Rectangle.
- Rounded Rectangle.
- Ellipse.
- Polygon.
- Line.
- Custom.
Note: After picking a shape, you could switch shape tools by pressing the shortcut key “Shift+U” from the Tool bar, without having to return to the Tools palette.
There are three options from which to select when creating a shape. These options are presented in the Tool Options bar as well as come whenever you have a shape tool chosen.
Shape Layers: This option creates a new vector shape layer in the image. The layer is filled with the shade visible in package on the Tool Options bar. With the Shape Layers option chosen, you can create a shape making use of a Design from the Design palette. For instance, you might utilize this to produce a shape with a glass style, as received Figure 2. Also, with Shape Layers picked, you can transform the design being used by opening the Design palette on the Tool Options bar as well as picking an alternate design to put on the layer.
Figure 1 Utilize the Shape Layers choice to develop a brand-new layer for your picked shape, as well as fill it utilizing a Design such as the glass switch revealed below.
Paths: Use the Paths choice to create a working course from your shape. The tool won’t make any type of changes to your photo, yet you’ll have a designed path with which you can function.
Fill Pixels. If you utilize the Fill Pixels choice, the shape is loaded with the present foreground color when you produce the shape on your photo, as displayed in Figure 2.
Figure 2 Utilizing the Fill Pixels option, this custom shape is full of a solid shade– the present foreground shade.