Know the Correct Image Format for Your Website or Blog
Making use of images properly on the web mostly entails two things:
- Selecting the ideal photo format
- Optimizing your photos.
In this article, I review the very first factor. Particularly, I introduce the image layouts that function best on the internet and exactly what type of pictures they are most suitable for.
Yet before I go any type of even more, allows briefly clear up some terms.
Raster/Bitmap vs Vector Images
Raster or bitmap photos are made from a two-dimensional grid of pixels. Each pixel stores color as well as openness values.
Raster photos do not range very well: if you expand a raster image, it will lose sharpness and quality. Popular raster picture types for the web are JPEG or JPG, GIF and PNG layouts.
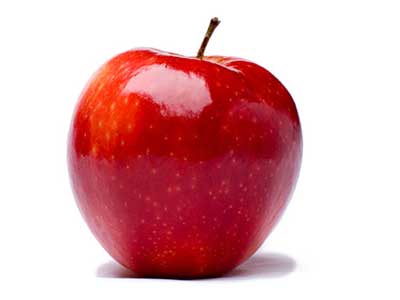
Right here are 2 raster images (JPG) of an apple. The very first one is the photo at its natural dimension. The 2nd one shows an information of a bigger variation of the same image
Example of Raster Image at its natural size (100% view)
Detail of raster image enlarged well over its natural size.
Notice the destruction of the enlarged variation of the photo with respect to the original duplicate.
By contrast, vector pictures are made of lines, shapes, and also path points. Details for vectors are not saved in pixels. Instead, they are kept in mathematical illustration instructions, which are completely pixel-independent. Alex Pedestrian puts it extremely well as he refers to SVG, the most popular vector format for the web, as follows:
SVG isn’t really a picture format– it’s more of a picture recipe.
Why JPEGs resemble McDonalds Apple Pies (as well as SVGs are not).
One implication of being resolution-independent is that you can scale vector photos to your heart’s material: they will certainly always look crisp and also incredible, perfect for retina displays.
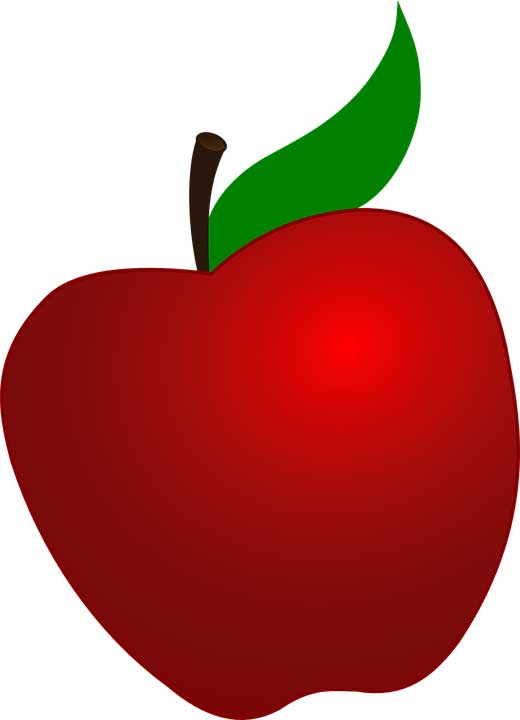
SVG graphic at a tiny scale.
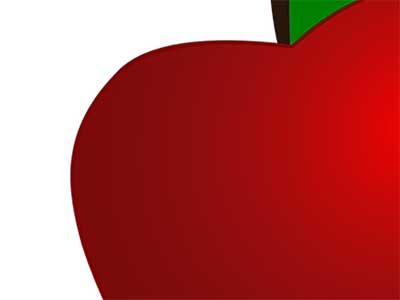
Details of bigger SVG Graphics.
Both photos over are sights of the same vector graphic, however in the 2nd one, the vector is rendered at more than double the size relative to the initial. Yet, there is no loss of top quality.
Lossy vs Lossless
Both Lossy as well as lossless refer to file compression strategies put on electronic media, i.e., images, sound as well as video clip.
Lossy compression
does not unwind digital information back to 100% of the initial. Lossy methods could offer high levels of compression and also result in smaller sized pressed files, but some variety of the initial pixels, acoustic waves or video clip frames are eliminated permanently.
PCMag.com Encyclopedia.
Just what this means in practice is that the a lot more you press a lossy data, the smaller it obtains. Nonetheless, with smaller sized data dimension you additionally irreversibly lose some high quality relative to the original documents. Lossy compression entails a compromise between tiny documents size and high quality.
A lossy photo kind you see a lot on the web is JPEG.
By contrast, lossless compression includes no data loss between the compressed possession and also the original. This implies that compression does not cause a decline in documents high quality. Nonetheless, because of this, lossless documents layouts usually have a bigger data dimension compared to lossy ones.
Lossless picture styles you can quickly locate on the web are GIF and PNG.
This initial information is valuable when it concerns select the most effective picture format for your content.
The very first 3 picture data kinds I’m going to present below, i.e., JPG, GIF and PNG, have remained in use on sites for a long time. The last 2, i.e., SVG and webP, although not being precisely brand-new layouts, are not traditional yet. Nevertheless, due to the fact that they are very fit to the need for responsive and also fast-loading websites, their appeal has actually been significantly growing.
JPEG.
JPEG or JPG is a lossy picture format developed by the Joint Photo Specialists Team.
Almost 3% of all material types on sites is made from JPG images. Below’s why this image format is so prominent:.
- The JPG format can show countless colors. This makes it the excellent choice for displaying digital photography on the web.
- Being a lossy data type, you can utilize compression to decrease its data size fairly significantly. JPG documents offer various compression degrees: around 60% is great for web pictures, while anything more than 75% generates some top quality destruction in the photo.
- All internet-enabled gadgets sustain the JPG picture format, makings it easy to use on sites.
One noticeable point missing out on from JPG files is support for openness. As a result, if you intend on making use of a transparent history to blend your picture with the history color or appearance on your webpage, JPG photos are not a suitable selection. Better opt for among the options I describe listed below.
GIF.
GIF represents Graphics Interchange Format. It is an 8-bit lossless format which sustains an optimum of 256 colors. This restriction makes GIF documents improper for showing broad color varieties as well as photo photos.
Here are some points that have actually played a big part in the long-standing use GIF documents on websites:.
- Offered the limit of 256 colors, data size is normally pretty reduced.
- Assistance for transparency.
- Support for animation. This makes them suited to display knotting computer animated photos like symbols, emoticons, banners, etc.
- Good for basic images with flat colors, yet not for photos.
PNG.
PNG stands for Portable Network Graphics. It’s an alternate format to GIF, which was established by the W3C. Like GIF, it makes use of a lossless compression algorithm and also it is readily available in 8-bit or 24-bit format. Both flavors support transparency. However, openness in 24-bit PNG photos is implemented using an alpha channel together with the red, eco-friendly and blue networks. As a result, while both GIF and 8-bit PNG images are either entirely opaque or clear, each pixel in a PNG photo provides to 256 degrees of opacity.
You can make use of the 24-bit PNG format for.
- Web photos with numerous levels of openness.
- Complex photos as well as graphics.
- Graphics that you need to edit and also export frequently: their lossless format ensures that there is no high quality deterioration.
Unlike GIF styles, PNG photo kinds do not support computer animation, and their file dimension can be fairly big.
SVG.
SVG means Scalable Vector Graphics, as well as it is an XML-based vector documents type. Although being around given that 2001, it has actually just recently become rather preferred among web devs. The factor for such belated love hinges on the bad web browser support SVG has actually enjoyed for a variety of years. Thankfully, I’m happy to state, at the time of writing, SVG is supported in all major browsers, although not without a few inconsistencies and insects.
The SVG format has lots of features to advise it as an amazing selection of graphics format for the web, particularly when utilized for easy images like logo designs, maps, symbols, and so on, for which it is particularly well fit.
Pros of the SVG Format.
- SVGs generally have a smaller sized file size than their raster counterparts, specifically if you maximize them for the web and provide them gzipped.
- They are scalable, which suggests they look sharp whatever the display resolution.
- You can utilize SVG code inside the HTML markup and save HTTP demands.
- SVG code offers itself to being customized utilizing CSS.
- You could stimulate SVG photos, including their individual parts, with both CSS as well as JavaScript, which is extremely cool.
Due to the fact that the data size could grow quite a bit, try to prevent overly-complex SVG pictures for web use. Finally, for photo pictures, SVGs are not suitable, you would certainly better stay with the JPG format or webP.