On the internet, animation has ended up being far more than a parlor method for developers to show off their skills. An animation is made use of to develop more sultry user interfaces that feel smoother and easier to use. Natural animation emits a specific vibe of corporeality to interface design.
One area that’s seen a lot of interest is the scroll-to-animate technique and today I am going to share with you 5 Javascript Scrolling Animation Plugins that you can use on your website.
When any user visits your website and scrolls down your web page in which you add your Scrolling Animation effect, the action can be designed to trigger a variety of animation options such as fade effects, blur, 3D, parallax, and more.
Reveal
Reveal is an Easy scroll animation for the web and mobile browsers. It is a scroll reveal computer animations framework with endless computer animation opportunities. Reveal animations can be made use of with any aspect in your web page. Built with using jQuery, GSAP, and Bad Blood, Reveal is ensured to offer an unequaled scroll reveal computer animation and style experience.
T-scroll
A modern reveal-on-scroll library with helpful choices and computer animations.
Features:
- Semantically Correct / Valid HTML Code
- HTML5, CSS3
- Javascript / JS6
- Full project and seed project (build with: Gulp, Sass, Javascript, Nam, Babel)
- Cross browser compatible ( Internet Explorer 10+, Firefox, Safari, Opera, Chrome etc. )
- W3C Valid source code, properly formatted and commented
- Animations CSS3
moveTo
A light-weight scroll animation javascript collection without any dependency. It should work in the current stable releases of Chrome, Firefox, Safari as well as IE10 and up.
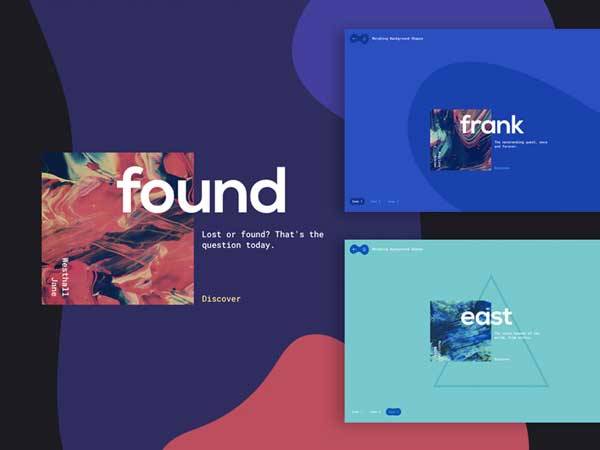
Morphing Background Shapes
An ornamental site background effect where SVG forms change and also transform on the scroll. The idea is to animate a decorative SVG shape on the scroll.
Wow.js
Reveal CSS computer animation as you scroll down a web page. By default, you can utilize it to trigger animate.css animations. Yet you can conveniently alter the settings to your preferred computer animation collection. source