HTML 5 & CSS 3 – Thinking About HTML5 & CSS3
The arrival of new software is consistently welcomed with interest. Therefore it was when I first tried
HTML5 and CSS3. I was anticipating having slopes work without error, and having a simple means to
make boxes with curvy edges. Also CSS has great deals of named colours, rather than puzzling RGB
hexadecimal numbers.
I am still coming to grasps with the shock horror at the deprecation of the “Area” Tag. And the
disparagement of the use of Tables. Grumble, grumble.
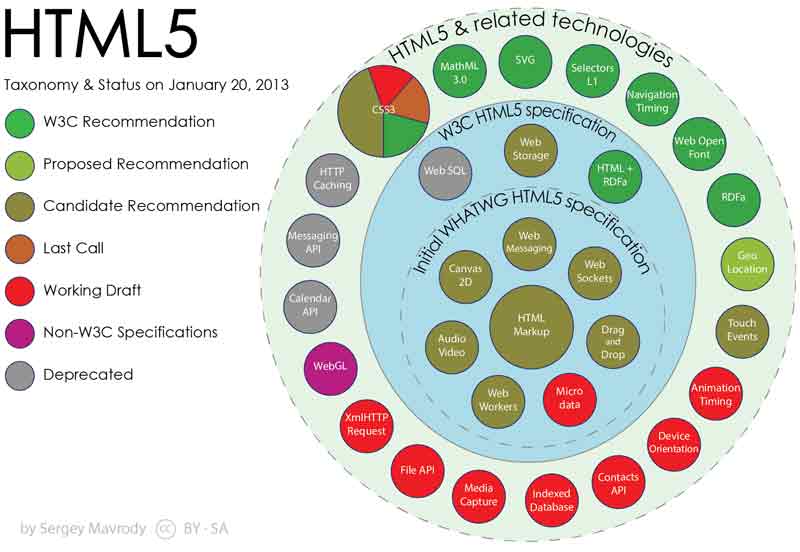
The brand-new features of HTML5
Numerous of the constructs olden have actually been streamlined or left out – although the aged version will still work.
The specifications for HTML construction have actually been reduced, maybe to undue a level Microsoft’s visual workshop imposes a stricter requirement, and for a modification I am in comprehensive contract with Microsoft (well, it had to take place, at some point!) and then there are the brand-new attributes of HTML5, previously the domain name of JavaScript. There is now Video, Sound, Forms, Recognition, Sliders, Date Pickers, Colour Pickers, Geolocation, Local Storage space, Offline web Applications, Placeholders, Autofocus, and a great deal a lot more. No JavaScript is needed.
Then there are the brand-new Semantic Elements.
The Semantic Elements.
The new Semantic Elements had me sensibly amazed. I wasn’t too sure just what Semantics concerned.
Websites. It seemed a lot more the field of know-how for a teacher of linguistics.
There are now brand-new Elements for Sections, Headers, Footers, Navigation, Articles, and so on.
The idea, I. found, was basic good enough. The HTML framework must be understandable by coders as well as Search Engine spiders.
However the new structures, together with the CSS, do not seem to simplify the coding at all. The.
complexity of Headers within Areas within Articles within Headers is daunting. And then there is the.
intricacy of the CSS3 involved. The Website coder will have to be a grad with a level in Reasoning.
and Semantic Differentials, just before having the ability to totally comprehend what the brand-new Semantic Elements functions are about.
I could not view results oriented Website developers being bothered to utilize the new Semantic Elements.
The Search Engines.
Whether the Search Engines gain from the new Semantic Elements is debatable. Something for certain, they will certainly need to have much extra logic to cope with both the conventional coding, and the new structures and it won’t take lengthy before some inventive coder befuddles the Aspects and Structures in order to gain far better positions.
The Older Web browsers.
The number of folks globally using Internet Explorer 6 has decreased to less than 1 %. IE6 usage is low enough to be disregarded, however IE7 and IE8 customer numbers are still also high to be neglected with some minor additions, the old Browsers can deal with the brand-new functions without too much trouble. There is “Modernizr” which will certainly find assistance, or absence of assistance, for HTML5 and CSS3 attributes in the individual’ Browser. The Progressive Internet Explorer (PIE) will include Polyfill attributes like rounded edges, shadows and slopes, HTML5, CSS3 and Mobiles.
The explosion in development of the Mobile has promoted a growth in the popularity of HTML5, CSS3 and.
JavaScript – the language of option.
Whether the success of HTML5 and CSS3 in the Mobile market will certainly mean the desktop computer and Websites is arguable. Starting from fresh to program a new iPad is one point – converting 700 million Websites is yet another current Website Practices.
So as to get a feeling for the implementation of HTML5, I checked out a couple of preferred Websites:.
The Google Search makes use of HTML5. I am not too sure exactly how significant this is. The safe and secure website appears mainly created to stop computerized reading attempts to determine Website ranks. And the HTML code is made up entirely of Scripting. No Semantic Elements did I check.
The Microsoft, Amazon and Hewlett Packard Websites are still utilizing XHMTL 1.0 transitional.
Intel is one action ahead – they are making use of XHTML 1.0 Strict.
Walmart is on HTML5 – however none of the brand-new Semantic Aspects are being made use of.
My Conclusions.
I think we can conclude that there is no rush to utilize the brand-new criteria or attributes Where there is a Website that is to be updated to HTML5 and CSS3, I feel that a lot of coders will follow the Walmart example. That is the functionality of HTML5 and CSS3 will certainly be made use of, but not the Semantic Elements. This will make the upgrade as easy as can be.
For a brand-new and basic Website, some intrepid programmers might attempt their hand exploring with the brand-new Semantic Elements.