Graphics Design Courses – Principle Of Design
The elements of design
LINE – The linear marks made with a pen or brush or the edge developed when two shapes meet.
SHAPE – A shape is a self contained specified location of geometric (squares and circles), or organic (complimentary formed shapes or natural shapes). A favorable shape instantly produces a negative shape.
DIRECTION – All lines have direction – Horizontal, Vertical or Oblique. Horizontal proposes calmness, stability as well as serenity. Vertical gives a sensation of balance, rule and alertness. Oblique suggests movement and action
SIZE – Size is merely the connection of the area occupied by one shape to that of one more.
TEXTURE – Texture is the surface quality of a shape – rough, smooth, soft hard lustrous etc.
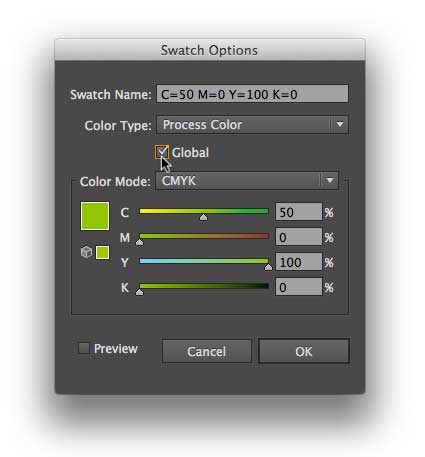
COLOR – Color is light showed off objects. Color has 3 primary attributes: color or its name (red, eco-friendly, blue, etc.), value (how light or dark it is), as well as strength (how intense or plain it is).
The principles of design
BALANCE
Balance in design is similar to balance in physics. A big shape close to the center can be balanced by a small shape near the edge. Balance offers stability and framework to a design. It’s the weight distributed in the design by the placement of your elements. Balance is the principle of visual balance, and relates to our physical sense of balance. It is a settlement of opposing forces in a make-up that leads to aesthetic stability. Many effective compositions accomplish balance in either means: symmetrically or asymmetrically. Balance in a 3 dimensional object is user-friendly; if balance isn’t really obtained, the object tips over. To know balance in a two dimensional structure, we must use our imaginations to bring this three dimensional analogy onward to the level surface.
Symmetrical balance can be described as having equal “weight” on equal sides of a centrally put pivot. It could likewise be referred to as official balance. When the elements are organized similarly on either side of a central axis, the result is Bilateral proportion. This axis may be horizontal or vertical. It is also feasible to build official balance by arranging elements similarly around a central point, leading to radial balance.
There is a version of symmetrical balance called approximate symmetry where comparable however not the same kinds are prepared around the fulcrum line.
Asymmetrical balance, likewise called casual balance, is a lot more intricate and also challenging to envisage. It entails positioning of objects in a manner that will certainly permit objects of differing aesthetic weight to balance one another around a key factor. This could be ideal imagined by visualizing a literal balance level that could stand for the visual “weights” that can be visualized in a two dimensional composition. For example, it is possible to balance a massive weight with a collection of lighter weights on equivalent sides of a key; in a photo, this could be a collection of small objects balanced by a big object. It is likewise feasible to think of objects of equal weight but various mass (such as a huge mass of feathers versus a tiny mass of stones) on equivalent sides of a pivot. Unequal weights could also be balanced by moving the key factor on our imaginary scale.
PROPORTION
Proportion refers to the relative size and also level of the numerous elements in a design. The problem is the relationship between objects, or parts, of a whole. This suggests that it is necessary to review proportion in regards to the context or common used to figure out proportions.
Our most universal specification of size is the human body; that is, our encounter of living in our own physical bodies. We evaluate the suitability of size of objects by that measure. For instance, a couch in the form of a hand is startling as a result of the distortion of expected proportion, as well as becomes the focal point in the area. Architectural rooms intended to thrill are generally scaled to a size that dwarfs the human viewer. This is a tool usually utilized in public spaces, such as churches or centers of federal government. The same principle is often applied to corporate spaces through which the enterprise desires to impress customers with its power and invincibility.
In contrast, the percentages of a personal home are typically much more in scale with human measure, and as a result it appears friendlier, comfy, less overwhelming.
Usage of proper scale in surface design is likewise vital. For instance, an extremely huge fabric design could bewilder the form of a garment or a piece of furniture.
PROXIMITY
Proximity produces partnership between elements. It provides a center of attention. Proximity doesn’t suggest that elements need to be put together; it means they ought to be visually connected somehow.
ALIGNMENT
Enables us to develop order and also company. Straightening elements allows them to produce a visual connection with each other.
REPETITION
Repetition builds up a design by looping individual elements. It assists to develop organization and uniformity. Repetition can create rhythm (a feeling of organized movement).
CONTRAST
Contrast is the juxtaposition of opposing elements (contrary colors on the color tire, or worth light/ dark, or direction – horizontal/ vertical). Contrast enables us to stress or highlight crucial in your design.
The significant contrast in paint ought to be found at the center of interest. Excessive contrast spread throughout a painting can destroy unity and also make a work challenging to take a look at. Unless a feeling of turmoil as well as complication is exactly what you are seeking, it is a great idea to thoroughly consider where to put your locations of max contrast
SPACE – Space in art refers to the distance or area between, around, above, below, or within elements. Both good and also unfavorable space is essential factors to be thought about in every design.
GRADATION
Gradation of size and also direction create linear viewpoint. Gradation of color from warm to cool and tone from dark to light produce aerial perspective. Gradation can include passion and also movement to a shape. A gradation from dark to light will cause the eye to move along a shape.
HARMONY
Harmony in painting is the visually satisfying result of integrating similar, relevant elements, eg – adjacent colors on the color wheel, comparable shapes etc.
Fill this inquiry form and get in touch with us.