5 Best Free Animation Libraries For The Web: Animation is one of the key fads for 2018 however, you don’t have to change the wheel to add activity to your sites. We look at the best free animation libraries for web tasks.
You could build some crazy things with UI animations on the internet. This is quickly ending up being the standard for modern sites where user engagement is a big deal.
If you browse you’ll locate lots of code generators as well as custom devices to assist with animation. But you can also find cost-free libraries that’ll save you time in the coding process.
These are my 5 picks for the very best open source web animation libraries. This includes a great mix of JavaScript libraries and CSS-only animations. Both designs are excellent as well as they both have their own advantages and downsides.
You May Also Like: 7 Best Plugins for Adding Animation Effects to WordPress Websites
Regardless I ensure this list will have something you’ll love.
1. GSAP
The GSAP library is one of the coolest totally free resources offered by developers. It runs purely on JavaScript and it’s one of the more robust animation libraries you can utilize.
It works on top of HTML5 specifications and also plays well with all modern browsers, as well as the group is continuously updating this library with new features. It could work with SVG, canvas aspects, or perhaps jQuery things in addition to various other relevant libraries like EaselJS.
Most definitely worth looking into if you need a powerful web animation library. This can deal with basic jobs as well yet there’s plenty of smaller sized libraries available you could pursue those.
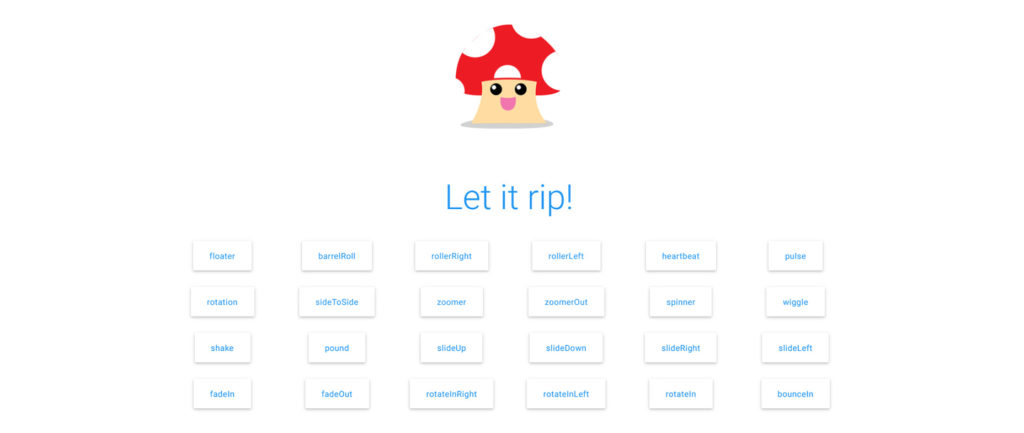
2. Wicked CSS
Right here’s one of the more recent libraries with a focus on pure CSS code. Wicked CSS services top of CSS3 properties to provide some very unbelievable results.
From the main web page, you’ll find a number of real-time demos you could examine right in the web browser. These include object turnings, turns, slide-ins, therefore numerous comparable animation effects.
A few of these could be simple sufficient that you can develop them on your own. Yet others obtain real facility which’s just what makes the Wicked CSS library so enjoyable to play with.
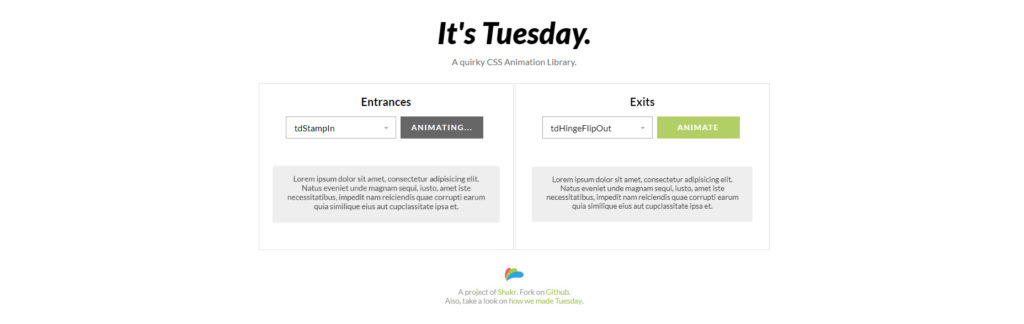
3. Tuesday
The one point I such as most regarding Tuesday is the simpleness of these animations. With this library, you control exactly how aspects appear and go away from the page.
But these animations are not outrageous or incredibly attractive. Rather they pack a good refined strike that truly improves the page aesthetic, yet does not diminish the web content or the individual experience.
I have not seen many websites using Tuesday however it is probably the cleanest library available.
It runs on pure CSS as well as the animation designs are so darn affordable. They can mix with any type of site and you’ve overcome a lots fade in/fade out designs to deal with.
4. Mo.js
Out of the many detailed JavaScript libraries for animation, I need to claim Mo.js is one of the very best. This library is enormous and also it’s truly made for activity graphics over UI/UX animations.
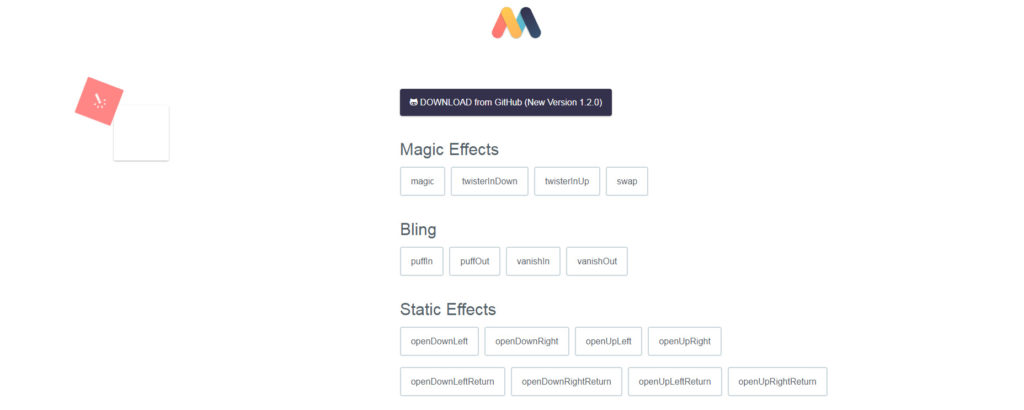
5. Magic
Enjoyable animations with a dash of playfulness best explain the Magic library.
This entire collection concentrates on CSS3 animations while pressing custom-made styles that can’t be found in other places. It’s a rather big collection of CSS3 codes and you’ll find plenty of cool methods in here as well. Turnings, viewpoint flips, fading effects, lots to walk around.
If you check out the demo page you can take a look at a few of these effects at work.
Approved this library is still a lot smaller compared to other CSS3 libraries so it can not compete with Tuesday or Animate.css. However, it’s got a lot of cool web animations that you simply will not locate in various other libraries.